Frontend Integration
Supported frameworks#






for mobile apps
For mobile apps, please see the Using your own UI section from the left nav bar
for nextjs
For NextJS apps, please go to the Integrations section from the left nav bar.
Automatic setup using CLI
Run the following command in your terminal.
npx create-supertokens-app@latest --recipe=emailpassword
Once this is done, you can skip Step (1) and (2) in this section (see left nav bar) and move directly to setting up the SuperTokens core (Step 3).
Or, you can manually integrate SuperTokens by following the steps below.
Manual setup steps below
1) Install#
- ReactJS
- Angular
- Vue
- Mobile
- Via NPM>=7
- Via NPM6
- Via Yarn
npm i -s supertokens-auth-react
npm i -s supertokens-auth-react supertokens-web-js
yarn add supertokens-auth-react supertokens-web-js
- Via NPM>=7
- Via NPM6
- Via Yarn
Start by installing the SuperTokens Web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens Web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens Web SDK:
yarn add supertokens-web-js
- Via NPM>=7
- Via NPM6
- Via Yarn
Start by installing the SuperTokens web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens web SDK:
npm i -s supertokens-web-js
Start by installing the SuperTokens web SDK:
yarn add supertokens-web-js
important
SuperTokens does not support pre-built UI for mobile frameworks. Please refer to the setup guide for custom UI to integrate SuperTokens in your app.
2) Call the init function#
- ReactJS
- Angular
- Vue
- Mobile
In your App.js file, import SuperTokens and call the init function
import React from 'react';
import SuperTokens, { SuperTokensWrapper } from "supertokens-auth-react";
import EmailPassword from "supertokens-auth-react/recipe/emailpassword";
import Session from "supertokens-auth-react/recipe/session";
SuperTokens.init({
appInfo: {
// learn more about this on https://supertokens.com/docs/emailpassword/appinfo
appName: "<YOUR_APP_NAME>",
apiDomain: "<YOUR_API_DOMAIN>",
websiteDomain: "<YOUR_WEBSITE_DOMAIN>",
apiBasePath: "/auth",
websiteBasePath: "/auth",
},
recipeList: [
EmailPassword.init(),
Session.init()
]
});
/* Your App */
class App extends React.Component {
render() {
return (
<SuperTokensWrapper>
{/*Your app components*/}
</SuperTokensWrapper>
);
}
}
Before we initialize the supertokens-web-js SDK let's see how we will use it in our Angular app
Architecture
- The
supertokens-web-jsSDK is responsible for session management and providing helper functions to check if a session exists, or validate the access token claims on the frontend (for example, to check for user roles before showing some UI). We will initialise this SDK on the root of your Angular app, so that all pages in your app can use it. - We will create a
/auth*route in the Angular app which will render our pre built UI which will also need to be initialised, but only on that route.
Creating the /auth route
Use the Angular CLI to generate a new route
ng generate module auth --route auth --module app.moduleAdd the following code to your
authangular component/app/auth/auth.component.tsimport { Component, OnDestroy, AfterViewInit, Renderer2, Inject } from "@angular/core";
import { DOCUMENT } from "@angular/common";
@Component({
selector: "app-auth",
template: '<div id="supertokensui"></div>',
})
export class AuthComponent implements OnDestroy, AfterViewInit {
constructor(
private renderer: Renderer2,
@Inject(DOCUMENT) private document: Document
) { }
ngAfterViewInit() {
this.loadScript('');
}
ngOnDestroy() {
// Remove the script when the component is destroyed
const script = this.document.getElementById('supertokens-script');
if (script) {
script.remove();
}
}
private loadScript(src: string) {
const script = this.renderer.createElement('script');
script.type = 'text/javascript';
script.src = src;
script.id = 'supertokens-script';
script.onload = () => {
(window as any).supertokensUIInit("supertokensui", {
appInfo: {
appName: "<YOUR_APP_NAME>",
apiDomain: "<YOUR_API_DOMAIN>",
websiteDomain: "<YOUR_WEBSITE_DOMAIN>",
apiBasePath: "/auth",
websiteBasePath: "/auth"
},
recipeList: [
(window as any).supertokensUIEmailPassword.init(),
(window as any).supertokensUISession.init(),
],
});
}
this.renderer.appendChild(this.document.body, script);
}
}- In the
loadScriptfunction, we provide the SuperTokens config for the UI. We add the emailpassword and session recipe.
- In the
Initialize the
supertokens-web-jsSDK in your angular app's root component. This will provide session management across your entire application./app/app.component.tsimport SuperTokens from "supertokens-web-js";
import Session from "supertokens-web-js/recipe/session";
SuperTokens.init({
appInfo: {
appName: "<YOUR_APP_NAME>",
apiDomain: "<YOUR_API_DOMAIN>",
apiBasePath: "/auth",
},
recipeList: [
Session.init(),
],
});
Before we initialize the supertokens-web-js SDK let's see how we will use it in our Vue app
Architecture
- The
supertokens-web-jsSDK is responsible for session management and providing helper functions to check if a session exists, or validate the access token claims on the frontend (for example, to check for user roles before showing some UI). We will initialise this SDK on the root of your Vue app, so that all pages in your app can use it. - We will create a
/auth*route in the Vue app which will render our pre built UI which will also need to be initialised, but only on that route.
Creating the /auth route
Create a new file
AuthView.vue, this Vue component will be used to render the auth component:<script lang="ts">
import { defineComponent, onMounted, onUnmounted } from 'vue';
export default defineComponent({
setup() {
const loadScript = (src: string) => {
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = src;
script.id = 'supertokens-script';
script.onload = () => {
(window as any).supertokensUIInit("supertokensui", {
appInfo: {
appName: "<YOUR_APP_NAME>",
apiDomain: "<YOUR_API_DOMAIN>",
websiteDomain: "<YOUR_WEBSITE_DOMAIN>",
apiBasePath: "/auth",
websiteBasePath: "/auth"
},
recipeList: [
(window as any).supertokensUIEmailPassword.init(),
(window as any).supertokensUISession.init(),
],
});
};
document.body.appendChild(script);
};
onMounted(() => {
loadScript('');
});
onUnmounted(() => {
const script = document.getElementById('supertokens-script');
if (script) {
script.remove();
}
});
},
});
</script>
<template>
<div id="supertokensui" />
</template>- In the
loadScriptfunction, we provide the SuperTokens config for the UI. We add the emailpassword and session recipe.
- In the
Initialize the
supertokens-web-jsSDK in your Vue app'smain.tsfile. This will provide session management across your entire application./main.tsimport { createApp } from "vue";
import SuperTokens from "supertokens-web-js";
import Session from "supertokens-web-js/recipe/session";
import App from "./App.vue";
import router from "./router";
SuperTokens.init({
appInfo: {
appName: "<YOUR_APP_NAME>",
apiDomain: "<YOUR_API_DOMAIN>",
apiBasePath: "/auth",
},
recipeList: [
Session.init(),
],
});
const app = createApp(App);
app.use(router);
app.mount("#app");
important
SuperTokens does not support pre-built UI for mobile frameworks. Please refer to the setup guide for custom UI to integrate SuperTokens in your app.
3) Setup Routing to show the login UI#
- ReactJS
- Angular
- Vue
- Mobile
Update your angular router so that all auth related requests load the auth component
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
const routes: Routes = [
{
path: "auth",
loadChildren: () => import("./auth/auth.module").then((m) => m.AuthModule),
},
{ path: "**", loadChildren: () => import("./home/home.module").then((m) => m.HomeModule) },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
Update your Vue router so that all auth related requests load the AuthView component
import { createRouter, createWebHistory } from "vue-router";
import HomeView from "../views/HomeView.vue";
import AuthView from "../views/AuthView.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "home",
component: HomeView,
},
{
path: "/auth/:pathMatch(.*)*",
name: "auth",
component: AuthView,
},
],
});
export default router;
important
SuperTokens does not support pre-built UI for mobile frameworks. Please refer to the setup guide for custom UI to integrate SuperTokens in your app.
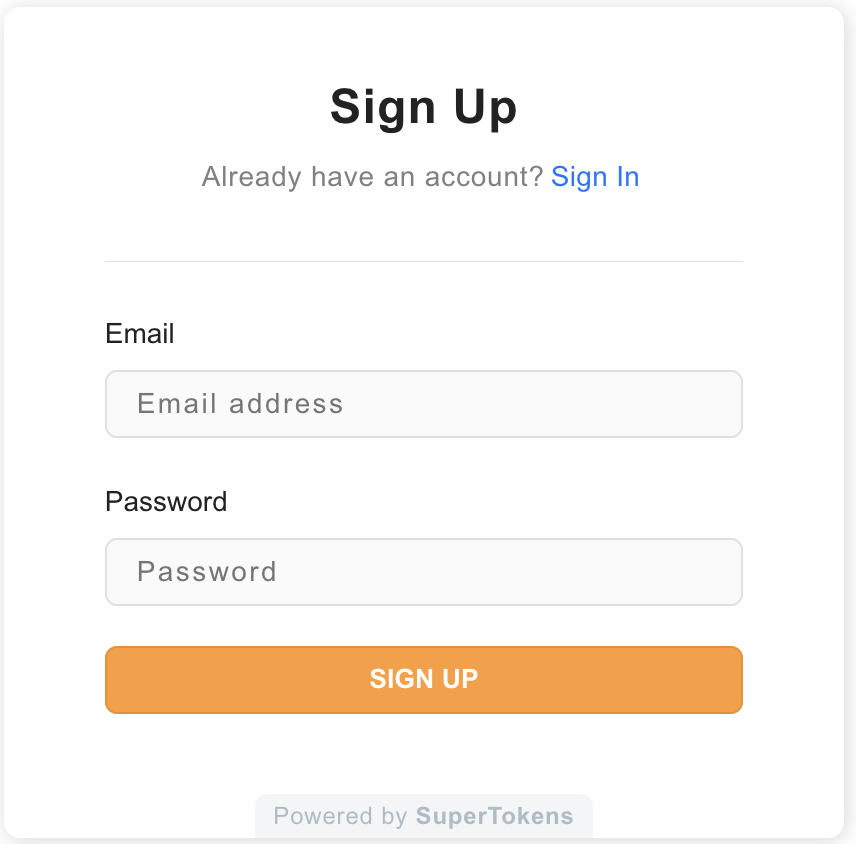
4) View the login UI#
You can view the login UI by visiting /auth. You can also see all designs of our pre built UI, for each page on this link.

At this stage, you've successfully integrated your website with SuperTokens. The next section will guide you through setting up your backend.
 Pre built UI
Pre built UI